ヒューマノイドロボットの設計-プロセスビデオ付き
A.紹介
こんにちは、みんな!前回のチュートリアルがアップロードされてからしばらく経ちましたが、皆さんがいなくて寂しいです。今回、私はインスタグラムで非常に多くのDMを受け取ったので、あなたは私のチュートリアルを読んだ後に私を見つけました。皆さんから聞いてとても光栄です。
ですから、カムバックチュートリアルでは、普段はしないことをやってみたいと思います。今月のテーマを見てみると、これは私がいつもやりたいと思っているテーマ、つまりメカニックのテーマだと思います。
それでは始めましょう。
B.スケッチ
まず、スケッチと線の進行について、上記のスピードペインティングビデオがあります。見てみな!
したがって、このパートでは、スケッチに関するいくつかのハイライトを紹介します。
スケッチは私が描くときに欠かせない進歩です。ですから、まずヒューマノイドロボットのことを考え始めたとき、最初に頭に浮かんだのは、人体をベースにしたロボットを作る必要があるということです。
これが最初のスケッチです。
ご覧のとおり、通常の人間の全身スケッチのように見えます。これが、スケッチした後、スケッチを最も単純な形状に変換するための簡略化です。これは、三角形、長方形、円(4番目)です。
今は関節についてです。
私たちの体の関節を描きやすくするために、屈曲関節とボール関節の2種類に分けています。
屈曲ジョイントは上下にのみ移動できますが、ボールジョイントは動き回ることができます。
私の説明が理解しやすいことを願っていますが、そうでない場合は、それらのgifがそれらのジョイントについて役立つことを願っています。
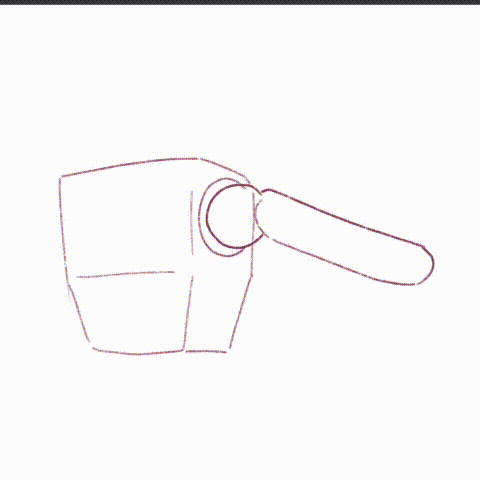
これがボールジョイントです:

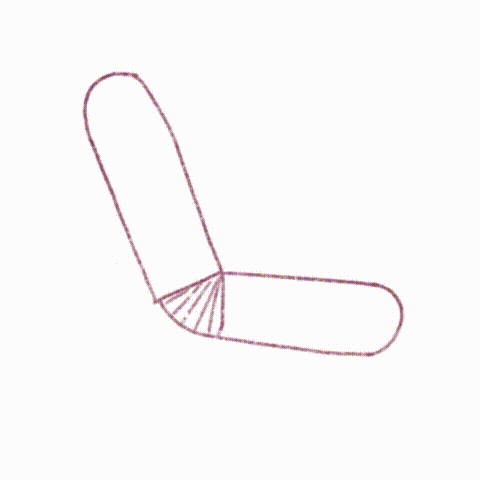
そして屈曲関節:

つまり、ここで重要なのは、機械的なボディを描画するときに、ボールジョイントをスイベルで描画でき、屈曲ジョイントでヒンジのようなものを使用できるということです。
ベースのスケッチが終了したら、次のステップに進みましょう。ヒューマノイドの大まかなスケッチに移りましょう。これが私のものです。
一般的な考え方に満足したら、詳細に移りましょう。
C.行と詳細の追加
上のビデオでは、線画も進歩しています。しかし、これが私が描画中にスクリーンキャプチャを撮ったいくつかのWIP画像です:
詳細を追加すると、作業スペースのすぐ横に参照用のウィンドウが表示されます。写真、ビデオ、3Dモデルなどの参照を使用できます。
インターネットで参考文献を見つけるために使用するキーワードは次のとおりです。メカ、メカニック、ヒューマノイド、ボールジョイント、ヒンジ、ロボット、マスク、SFなど。
私が線画を完成させたとき、これは結果であり、私はあなたにもう少し詳しく見ていきました。そして、あなたがそれを好きなら、Youtubeのような私のビデオをいくつか与えてください。
インターネットは便利です。
私は彼女のマスク付きの顔がとても好きです。
そして、彼女は私のオリジナルキャラクターのSF AUバージョンです。彼女はオリジナルバージョンにホーンを持っているので、verでは彼女にもホーンがあります。
彼女の肩はボールジョイントであり、肘は屈曲のものであることがわかります。
私が足を使って作業しているとき、私は突然、彼女が2つの異なる足を持つことができるのではないかと思います。彼女のオリジナルのデザインのように、そしてもう一方は戦闘で失われたので、彼女はそれを変更しなければなりませんでした。または彼女はちょうどそれを変換しました。
Idkですが、自分のデザインをもう少し面白くしたいだけです。さあ、常に対称性は退屈です。
D.ベースの色と陰影
みんな!これは2番目のビデオです。シェーディングプロセスがあります。そして、このアートワークで使用した才能のあるアーティストからの私の新しいお気に入りのラインとカラーブラシをあなたと共有したいと思います!見てみな!!!
進捗状況に戻りますが、私は常にラインレイヤーの下にベースのカラーレイヤーを作成し、それを単色で塗りつぶします。
次に、色が濃い部分に色を付けます。
さて、いつものように、乗算レイヤーを使用してシェーディングを付けます。
そしてオーバーレイ-シャイニングのレイヤーも追加します
この結果に満足しています。しかし、今回はグレースケールを実行しようとしていることに気付いた人はいますか? Cuz私は今までやったことがない何かを試してみたいです:
グラデーションマップを使用した補正レイヤー。
E.補正レイヤー-グラデーションマップ
私は言わなければならない、これは素晴らしいです。
グラデーションマップがどれほど奇跡的であるかを私が知らなかったすべての年が信じられません。これは無駄です。
したがって、[メニューバー]で[レイヤー] => [新しい補正レイヤー] => [グラデーションマップ]を選択して奇跡に到達します。
そして、たくさんのグラデーションマップを試した後、そのうちのいくつかを選択します。見てみましょう。
これはすごい人です!
色はまるで夢のようです(LoL)....
また、Clip StudioAssetsで見つけたグラデーションマップを共有したいと思います。
これらのアーティストは、このような美しいパレットカラーを作成するのにとても素晴らしいです。
見て、好きなものをたくさん残してください。私は本当にそれらの色が大好きです!
F.最終結果
これがヒューマノイドロボットを設計するための私の最終結果です。
スピードビデオとテキストチュートリアルを楽しんでください! (づ ̄³ ̄)づ〜♥
G.結論とありがとう
こんにちは、私のもう一つの長い長い長いチュートリアルのためにあなたの忍耐に感謝します。自分の意見をはっきりとわかりやすく表現していただければ幸いです。
私のヒントがあなたのために働くことを願っています!もしそうなら、私に心をください!
@tokyolondon(IG、dA、weibo)で私をフォローするか、私のFBページ@ TokyoLondon.Artworkにアクセスすることもできます。
ありがとうございます<3























コメント