그리는 것이 편해지는 레이어의 콩 지식 9 선
이 동영상을 시청할 때는 각 언어의 자막을 보고 보세요.
일본어의 해설은 내 블로그 쪽이 읽기 쉽기 때문에 이쪽을 봐 주세요.
소개
이번 TIPS에서는 뒷 기술이나 아이디어는 없습니다만, 베테랑도 의외로 모르는 기본 조작, 레이어 주위의 콩 지식들을 9개 소개해 갑니다.
전반은 레이어 팔레트의 조작과 선택 범위에 대해, 후반은 색조 보정 레이어에 대해입니다.
수수한 내용입니다만, 초보자부터 베테랑까지, 레벨에 관계 없이 중요한 지식이므로 꼭 봐 주세요.
동영상의 각 언어의 자막을 붙였으므로, 좋으면 봐 주세요. .
다만, 이번 TIPS는 동영상을 보지 않아도, 이 TIPS만으로 알기 쉬운 내용이 되어 있다고 생각합니다.
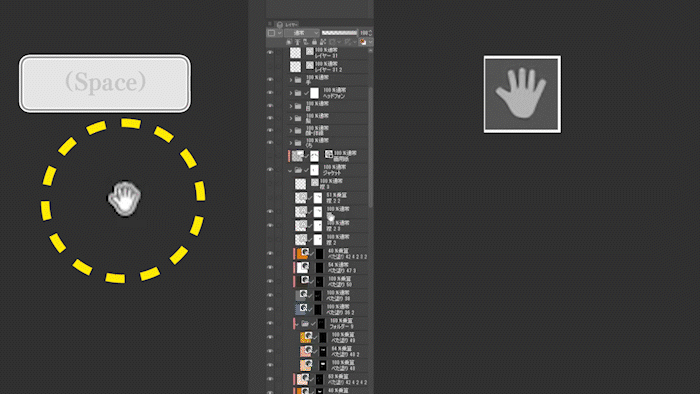
1. 레이어 팔레트의 조작 [손 도구]가 편리
레이어 팔레트에 레이어가 많이 있으면 마우스로 스크롤하거나 펜으로 바를 움직이거나 하지 않으면 안됩니다.
사실 레이어 팔레트는 [Space] 키를 눌러 나오는 [손 도구]로 움직일 수 있습니다.

레이어 팔레트의 넓은 오렌지 부분을 [손 도구]로 드래그하는 것만으로 좋기 때문에, 펜을 마우스로 바꾸어 휠로 스크롤하거나, 얇은 바를 펜으로 조심스럽게 집어 움직일 필요는 더 이상 없습니다.
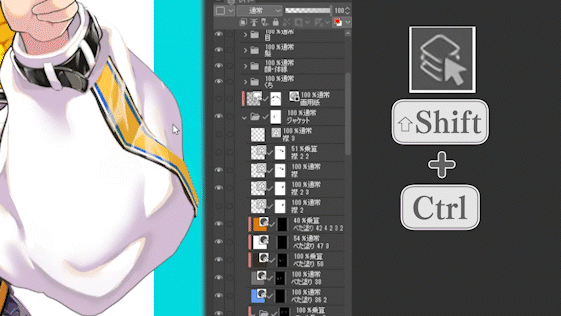
2. 캔버스에서 레이어를 찾습니다.
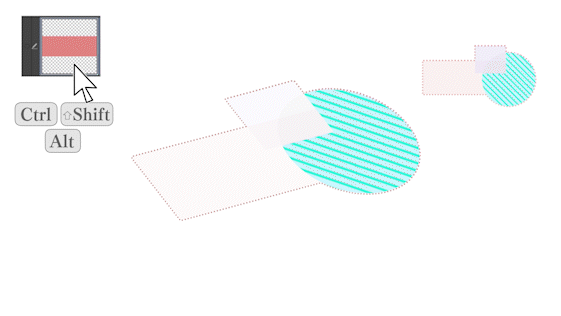
화면상의 레이어가 어디에 있는지 찾아보고 싶을 때는 [Ctrl]과 [Shift]를 함께 누르면 나오는 [레이어 선택 도구]에서 캠퍼스의 찾고 있는 부분을 둘러싸면 이렇게 빨리 찾기 수 있습니다.

이 도구는 캠퍼스 쓰레기 찾기에도 유용합니다.

3. 레이어를 한 장만 표시
하나의 레이어나 폴더만을 표시시키고 싶을 때, 레이어 팔레트의 눈의 마크를, [Alt]를 누르면서 클릭하면, 이렇게 그 레이어만을 표시할 수가 있습니다.
되돌릴 때는 마찬가지로 눈의 마크를 [Alt] 클릭합니다.

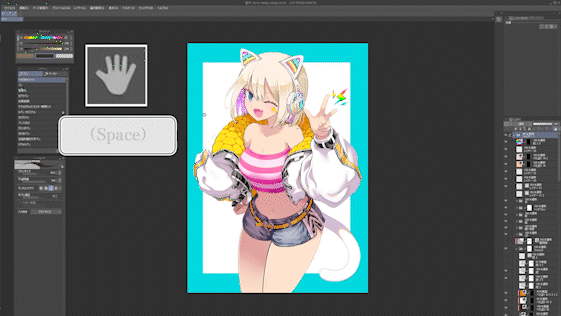
4. 화면 표시에 관한 도구로 전환
레이어 팔레트와는 직접 관계는 없습니다만, 그 외에 표시에 관해 알아 두고 싶은 툴을 소개합니다.
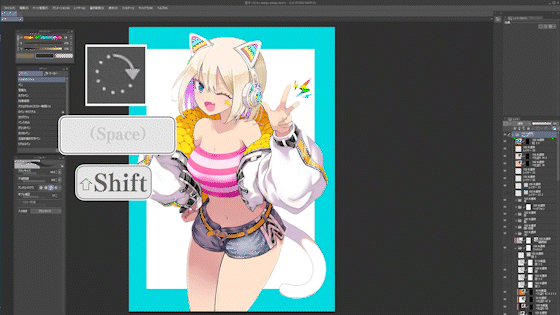
스페이스바를 누른 상태에서 일시적으로 손 도구로 전환하여 화면을 드래그할 수 있습니다.

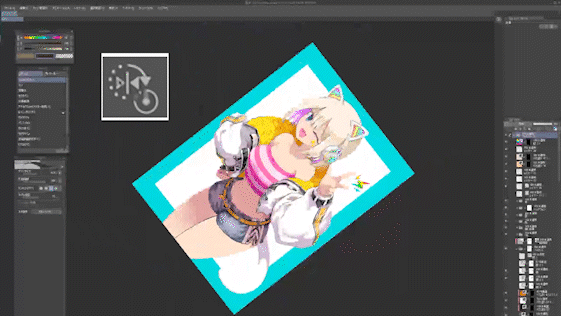
[Space]와 함께 [Shift]를 누른 상태에서 드래그하면 일시적으로 [회전 도구]로 전환되어 화면을 회전할 수 있습니다.

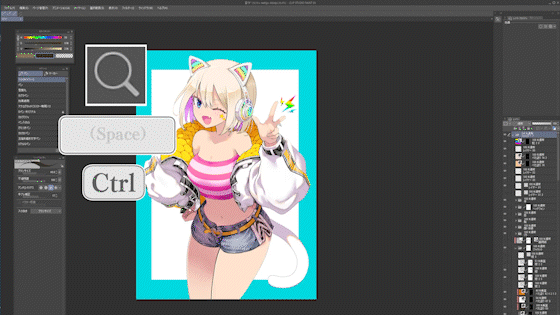
[Space]와 함께 [Ctrl]을 누른 상태에서 드래그하면 [줌 도구]로 일시적으로 전환되어 화면을 확대할 수 있습니다.

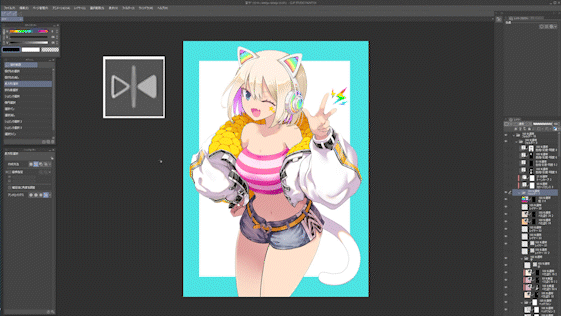
[표시] 메뉴의 [회전·반전]의 [회전·반전 재설정]도 바로 가기에 등록해 두면 편리합니다.

[표시] 메뉴의 [회전·반전]의 [좌우 반전]도 바로 가기에 등록해 두면 편리합니다.
좌우의 밸런스를 확인할 때 자주 사용합니다.

이러한 툴의 일시적인 전환은, 그리고 있는 개소로부터 펜이나 시점을 움직이지 않고 끝나므로, 화면 조작의 때마다 신경이 쓰이지 않기 때문에 추천입니다.
보충·모니터 해상도에 의한 표시 영역의 차이
레이어 팔레트에 대한 보충입니다. 레이어 팔레트와 모니터 해상도에 관한 것입니다.
위 이미지가 FHD1920×1080 모니터 화면, 아래 이미지가 WQHD(2K) 2560×1440 모니터 화면입니다. 캠퍼스의 줌은 모두 동일한 상태에서의 비교입니다.
레이어 팔레트와 캠퍼스의 표시 영역의 크기 차이에 주목하십시오.
WQHD가 화면에 표시할 수 있는 것이 크기 때문에 레이어 팔레트를 움직이거나 캠퍼스를 줌하거나 이동하는 횟수가 적어집니다.
그래서, 만약 경제적으로 여유가 있다면, WQHD나 4K의 모니터나 액정 타블렛을 추천해 둡니다
5-1. 레이어에서 선택 영역 만들기
레이어에서 선택 범위를 만드는 방법을 몇 가지 소개합니다.
이것들은, 경우에 따라서는 자동 선택 툴을 사용하는 것보다, 빨리 선택 범위를 만들 수가 있으므로, 톤 붙이거나 마스크를 만들거나 할 때에 시단이 되므로 사용해 보세요.
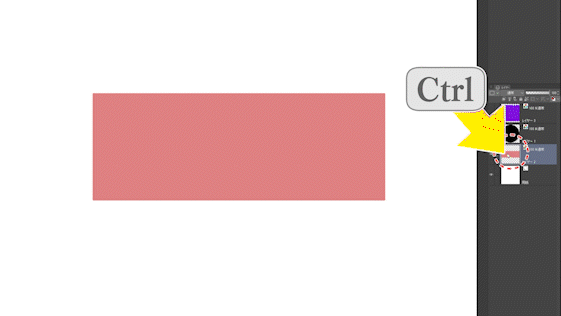
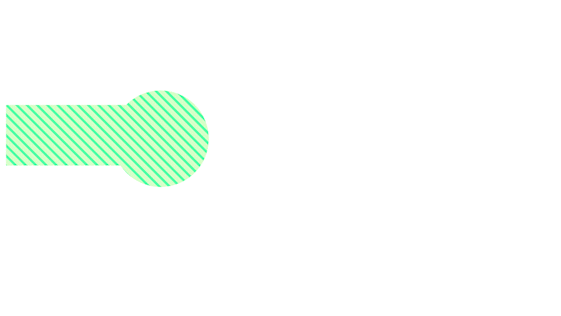
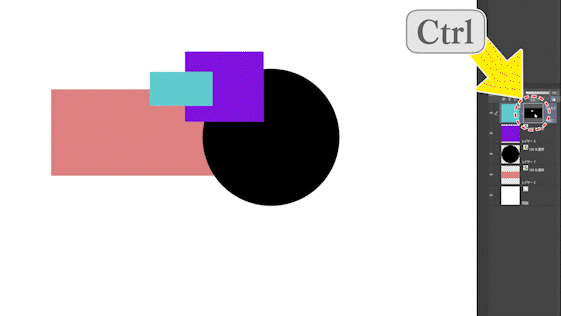
레이어 팔레트의 썸네일을 [Ctrl]을 누른 채 클릭하면 해당 레이어에 그려진 부분을 선택할 수 있습니다.

5-2. 선택 영역에 다른 레이어의 선택 범위를 추가합니다.
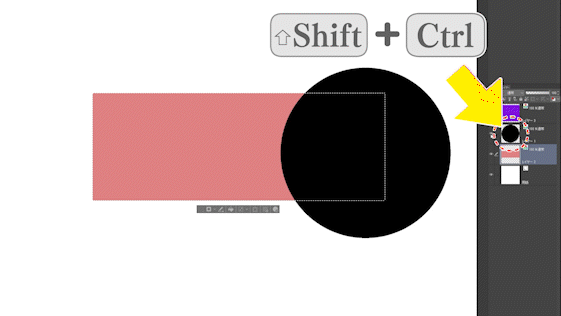
또한 [Ctrl]과 [Shift]를 누른 상태에서 다른 레이어의 축소판을 클릭하면,
원래 레이어의 선택 범위에 다른 레이어의 선택 범위를 더할 수 있습니다.

[Ctrl][Shift] 썸네일 클릭은 선택 범위의 더하기로 기억합시다. 여기에서는 빨간색 레이어의 선택 범위에 검은 레이어의 선택 범위를 더하고 있습니다.

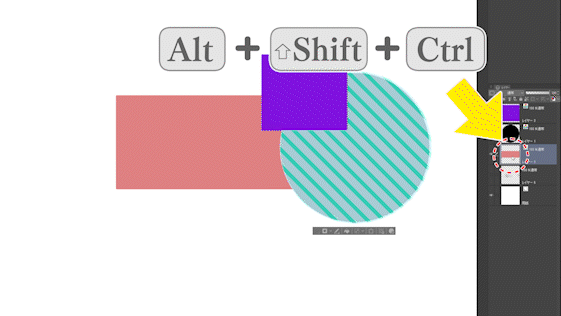
5-2. 선택 범위에서 다른 레이어의 선택 범위 제거
또한 [Ctrl]과 [Alt]를 누른 상태에서 다른 레이어의 미리보기 이미지를 클릭하면,
원래 레이어의 선택 범위에서 다른 레이어의 선택 범위를 지울 수 있습니다.

[Ctrl][Alt] 썸네일 클릭은 선택 범위의 뺄셈입니다. 여기에서는 원래의 선택 범위에서 보라색 레이어의 선택 범위를 삭제하고 있습니다.

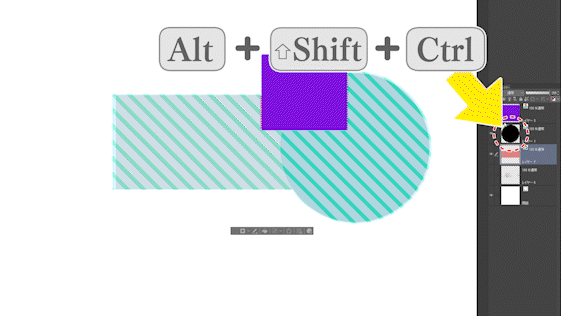
5-3. 선택 영역과 다른 레이어 간의 공유 부분 선택
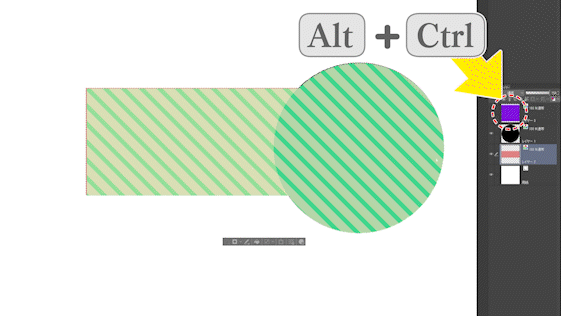
조금 이해하기 어렵지만 [Ctrl], [Shift] 및 [Alt]를 누른 상태에서 레이어 축소판을 클릭하면 원래 선택 영역과 해당 레이어와 공유할 부분이 선택됩니다.

보충하면, 이것은 쿠키의 원단의 형태 빼기 같은 느낌으로,
원래의 선택 범위에서 클릭한 레이어의 형태로 자르는 기능입니다.
클릭한 레이어 이외의 선택 범위를 지워주는 기능이라고도 할 수 있습니다.
여기에서는 원의 선택 범위로부터, 흑의 레이어와의 공통 부분 이외의 선택 범위를 소거하고 있습니다.

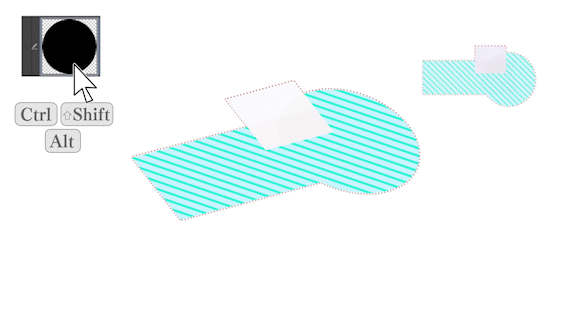
또 다른 레이어를 똑같이 [Ctrl] + [Shift] + [Alt] 클릭하면,
또한 공유 부분만 선택할 수 있습니다.

여기에서는 원의 선택 범위로부터, 붉은 레이어와의 공통 부분 이외의 선택 범위를 소거하고 있습니다.

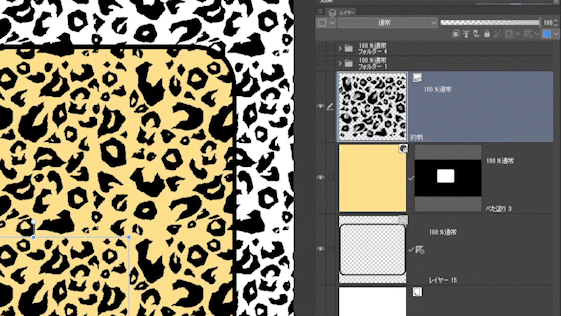
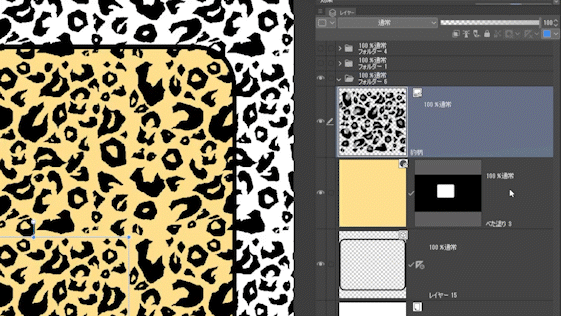
5-4. 베타 채우기 레이어와 그라데이션 레이어로부터 선택 범위를 작성한다
베타 채우기 레이어나 그라데이션 레이어로부터 선택 범위를 할 때는,
레이어가 아니라 레이어 마스크의 썸네일을 클릭하므로 주의입니다.

6.베타 칠·그라데이션 레이어의 색 변경
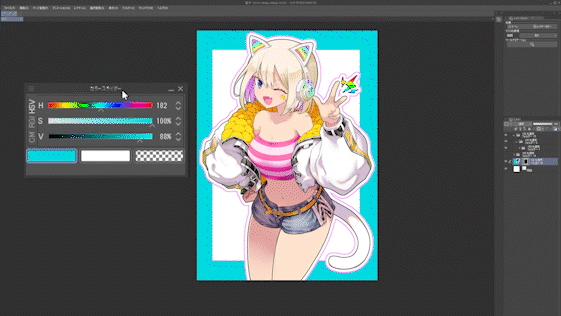
베타 채우기 레이어와 1~2색의 그라데이션 레이어의 색은, 레이어를 선택하면서 오브젝트 툴로, 컬러 슬라이더를 만지면 변경할 수 있습니다.

일일이 편집으로 색조 보정을 할 필요가 없기 때문에, 편리합니다.
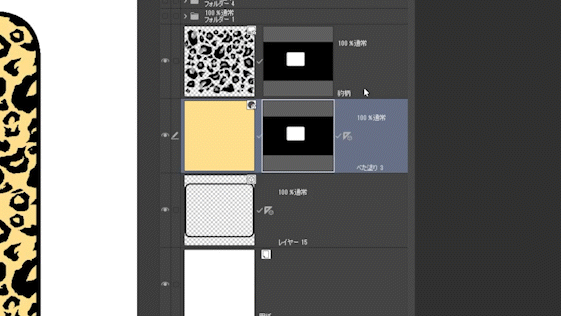
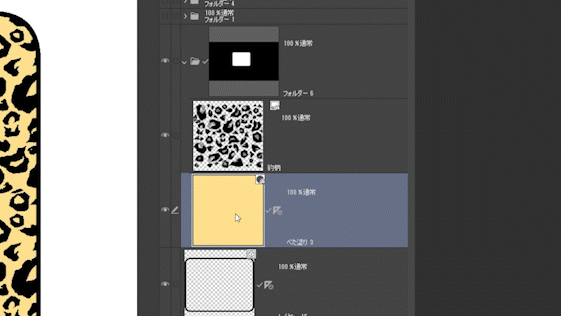
7. 마스크·자의 복사
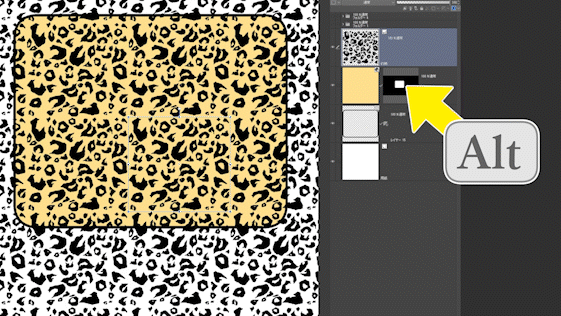
마스크를 [Alt]를 누르면서 다른 레이어로 드래그 앤 드롭하면 이와 같이 같은 마스크를 복사할 수 있습니다.
여러 번 선택 범위 만들거나하지 않아도 좋기 때문에 편리합니다.

레이어가 서로 가까이 있으면 클리핑에서도 비슷한 결과를 얻을 수 있습니다.

레이어들을 같은 폴더에 넣고 폴더에 마스크를 걸어도 같은 결과를 얻을 수 있습니다.

마스크뿐만 아니라 눈금자도 [Alt] 드래그로 똑같이 복사할 수 있습니다.

또, 레이어들을 같은 폴더에 넣어, 폴더에 눈금자를 붙이면, 폴더내의 모든 레이어에 눈금자가 적용되게 됩니다.
이것은 만화 배경을 그릴 때 유용합니다.

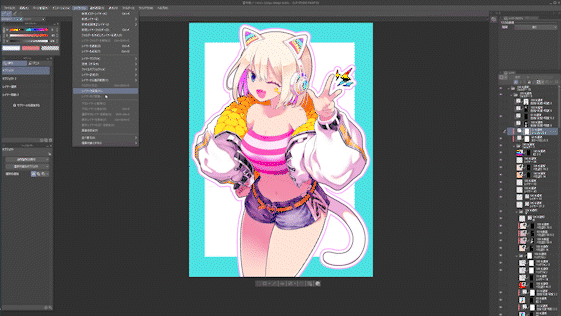
8. 경계 효과 「경계」를 일러스트 마무리에 사용
다음은 레이어의 경계 효과 경계선입니다.
만화나 선화, 벡터 레이어와 오노마토페에서의 사용법을 이전의 동영상으로 설명했으므로, 좋았으면 그쪽을 봐 주세요.
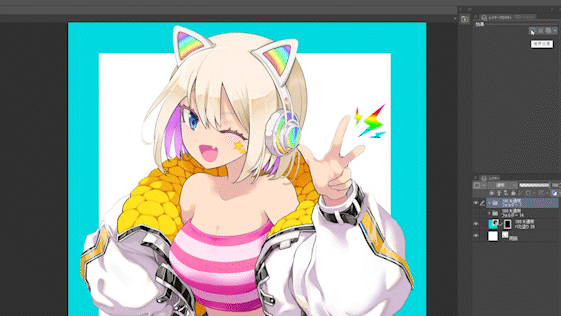
이번에는 일러스트에서 사용하는 방법의 예를 소개합니다.
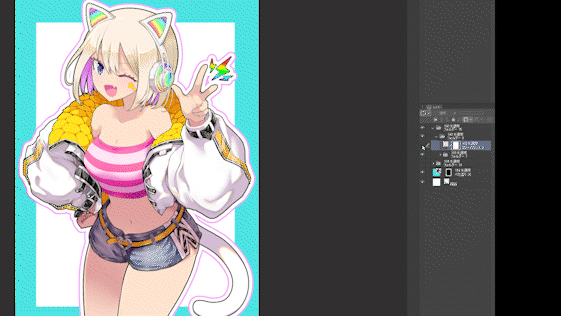
폴더에 들어간 일러스트에 경계선을 붙이면, 외형선이 깨끗이 해, 보기 쉽게 할 수 있습니다.

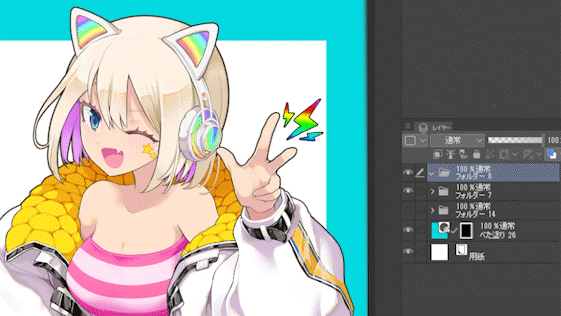
덧붙여서, 이번은 경계선을 붙인 후, 손이나 헤드폰, 겉옷의 칼라등의 선을, 외형선의 경계의 굵기와 가지런히 하도록 펜으로 가필하고 있습니다. 위 이미지는 가필 후입니다. 경계선을 붙이는 것은 버튼 하나로 할 수 있어 간단합니다만, 가필 없으면 선의 굵기가 흩어져서 보기 좋지 않게 되기 때문에, 이러한 미조정에는 손을 뽑아서는 안됩니다.
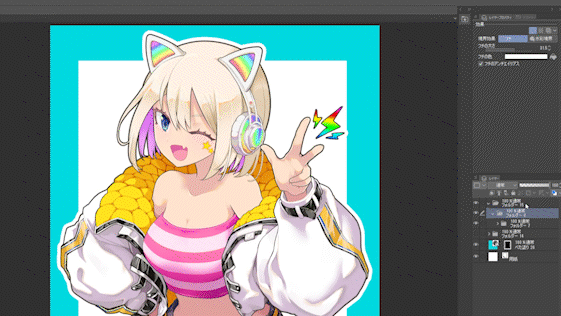
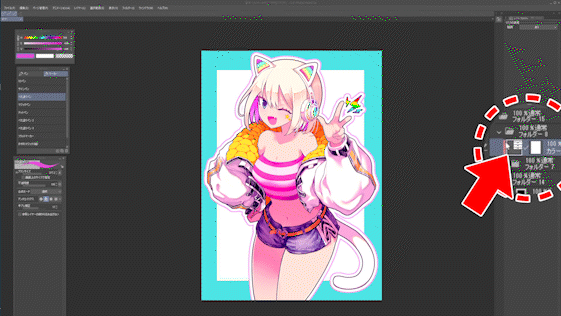
일러스트 폴더를 한 번 더 폴더에 넣고 폴더에 경계를 붙이면 경계를 이중으로 할 수 있습니다. 여기에서는 원래 검은 색 외형선의 바깥쪽에 흰색 경계선을 붙입니다.

한층 더 일러스트의 폴더를, 한번 더 폴더에 넣고, 폴더에 경계를 붙이면, 경계를 삼중으로 할 수 있습니다. 이번에는 전체적으로 팝으로 귀여운 느낌으로 하고 싶기 때문에, 핑크색의 경계를 붙였습니다. 경계선 색상은 레이어 속성 팔레트의 경계선 색상에서 변경할 수 있습니다.

캐릭터가 배경에 묻혀 있다고 느낄 때,
조금 검은 경계선으로 깨끗이 시키거나, 흰색 경계선으로 분명하게 시키면,
간편하게 좋은 느낌이 되므로, 꼭 시험해 보세요.
단, 외형선과 원의 선화와의 차이에 주의해, 필요하다면 가필·조정을 실시해 주세요.
9-1. 색조 보정 레이어의 사용법
[색조 보정 레이어]는 그 아래의 레이어에 대해 다양한 색조 보정을 실시하는 레이어입니다. [편집] 메뉴의 [색조 보정]과 달리, 원래 레이어는 가공되지 않고 오리지널인 채로 남길 수 있어, 몇번이라도 편집을 다시 할 수 있는 것이 특징입니다. 레이어를 숨기면 원래 상태와의 차이를 확인할 수도 있습니다.
[색조 보정 레이어]는 [레이어] 메뉴의 [신규 색조 보정 레이어]에서 만들 수 있습니다.
여기에서는 우선 [색조 보정 레이어]의 [컬러 밸런스]를 작성해 보겠습니다.
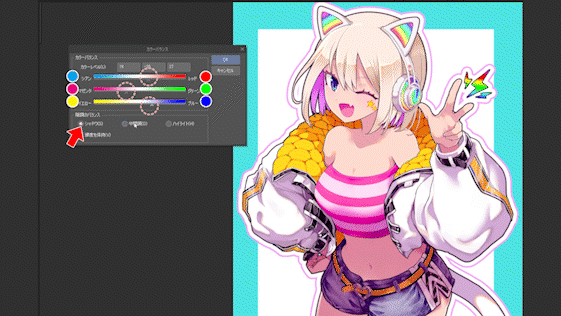
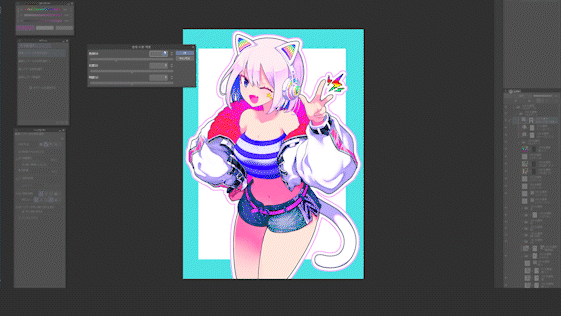
9-2. 컬러 밸런스
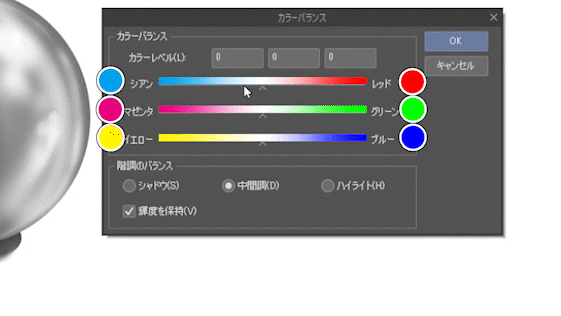
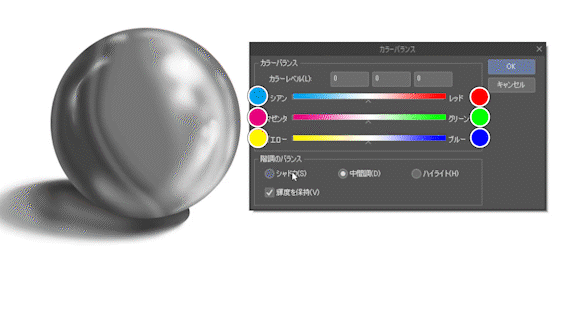
[컬러 밸런스]를 만들면 아래와 같은 창이 나옵니다.
[컬러 밸런스]의 슬라이더는 이렇게 CMY(시안, 마젠타, 옐로우), RGB(레드, 그린, 블루)로 나누어져 있으며, 각각 추운 색과 따뜻한 색 중 어느 쪽에 들릴 것인지를 선택할 수 있습니다.

또한 그림자, 중간색, 하이라이트, 각각의 밝기로 별도로 컬러 밸런스를 바꿀 수 있습니다. 무채색이라도, 색을 붙일 수 있는 점이 [색조·채도·명도]의 색조 보정과 다른 점입니다.
자주 사용되는 것은 그림자를 추운 색으로, 하이라이트를 따뜻한 색으로 만드는 조정입니다.

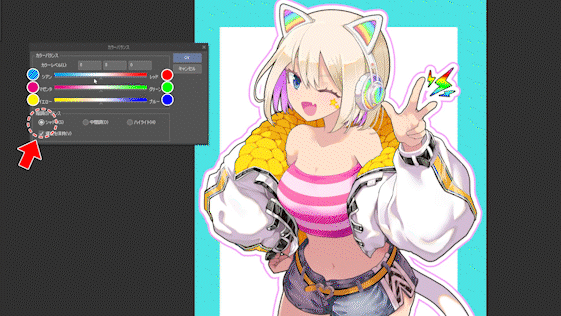
이제 그림자에서 시도해 봅시다.
우선은 맨 위의 시안 레드의 슬라이더를 움직이면 이렇게 됩니다.
그림자 색의 성분이 레드 가까이, 시안 쪽으로 변화하고 있습니다.

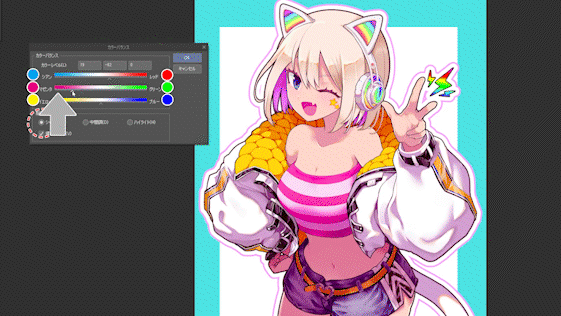
다음은 2열째의 마젠타 그린의 슬라이더를 움직이면 이렇게 됩니다.
그림자 색의 성분이 마젠타에 가까워지고, 그린 쪽으로 변화하고 있습니다.

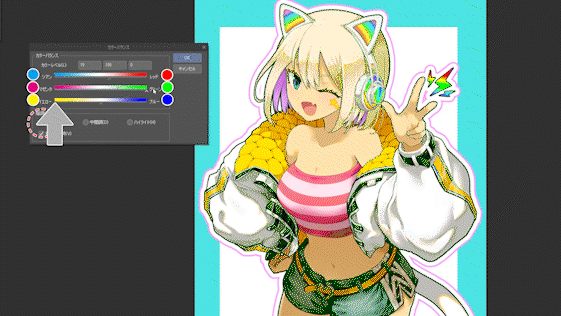
다음은 세 번째 열의 옐로우 블루 슬라이더를 움직이면 이렇게 됩니다.
그림자 색의 성분이 옐로우 가까이, 블루 쪽으로 변화하고 있습니다.

그러면 실제로 일러스트의 컬러 밸런스를 조정해 보겠습니다.
그림자는 일러스트 전체를 핑크색 느낌으로 하고 싶기 때문에, 마젠타를 강하게 했습니다.
중간색은 하이라이트를 옐로우 가까이 하고 싶어서, 그것을 강조하기 위해 보색의 블루를 강하게 했습니다.
하이라이트는, 모두 따뜻한 색으로 가까워져, 레드와 옐로우를 조금 강하게 해, 피부색을 강조했습니다.

[색조 보정 레이어]를 숨기고 원래 상태와의 차이를 확인하면 이렇게 됩니다.
흐릿한 색이 선명하게 되어 있는 것을 알 수 있다고 생각합니다.
특히 두꺼운 칠 등으로 붓을 겹쳐 가면 색이 흐려지기 때문에 그 조정에 편리하다고 생각합니다.

9-2. 색조 보정 레이어 재편집
색조 보정을 다시 시도하고 싶을 때는, 레이어 팔레트의 [색조 보정 레이어]의 썸네일을 더블 클릭하면, 또 윈도우가 나오고, 재편집할 수 있습니다.

9-3. 색조 보정 레이어 마스킹
[색조 보정 레이어]는 일반 레이어와 마찬가지로 마스크를 걸거나 불투명도를 낮출 수 있습니다.
다음은 [색조 보정 레이어]의 [색상·채도·명도]에서 색조를 바꾸어 다른 컬러 바리에이션을 만들어 봅시다.
그러나 이대로는 피부색도 바뀌어 버리므로 피부 부분만 [색조 보정 레이어]에 마스크를 만들어 갑니다.

피부 레이어를 선택하여 피부 레이어의 선택 범위에서 옷 등의 파트 레이어를 [Ctrl][Alt] 썸네일 클릭으로 빼서 피부가 보이는 부분만 선택 범위를 만듭니다 . 아래 그림과 같이 청색 선택 범위에서 녹색 레이어 부분을 지우는 느낌입니다.

피부 부분만 [색조·채도·명도]의 [색조 보정 레이어]를 마스크 한 것이 이쪽입니다.
이것으로 컬러 바리에이션을 간단하게 만들 수 있습니다.

이와 같이, 색조 보정 레이어는 마스크를 하는 것으로, 부분적으로 사용할 수 있으므로,
이런 식으로 갈색 피부의 차이도 색조 보정 레이어 한 장으로 순식간에 만들 수 있습니다.

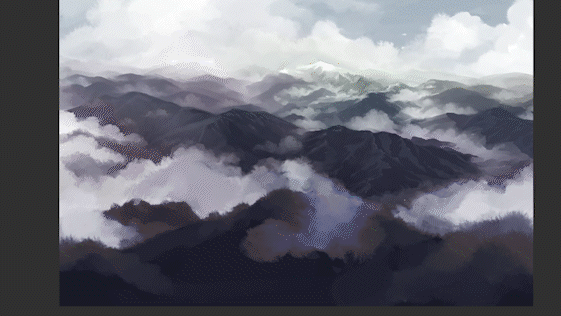
9-4. 색조 보정 레이어로 배경 조정
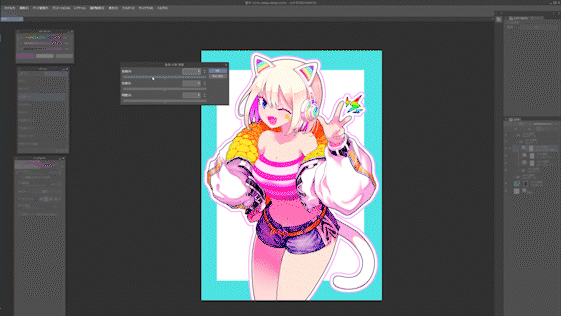
색조 보정 레이어는 배경 미세 조정에도 유용합니다.
이번은 색채 공기 원근법에의 활용을 실천해 보겠습니다.
전 준비로서, 근경·중경·원경에서 선택 범위를 나누어 둡니다.
경계가 모호한 경우에는 불투명도를 사용할 수 있는 [퀵 마스크]나 [선택 범위 레이어]가 편리합니다.

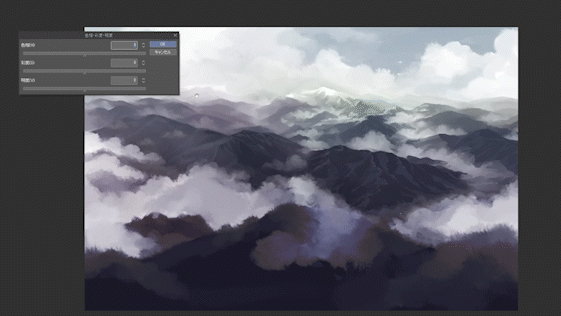
[색조 보정 레이어]의 [색조·채도·명도]에서 공기 원근법적으로 원경의 채도를 낮추어 명도를 올리거나,

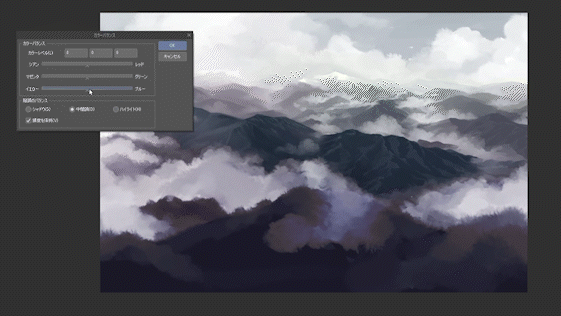
[색조 보정 레이어]의 [컬러 밸런스]에서 원경을 추운 색으로 돌리거나,

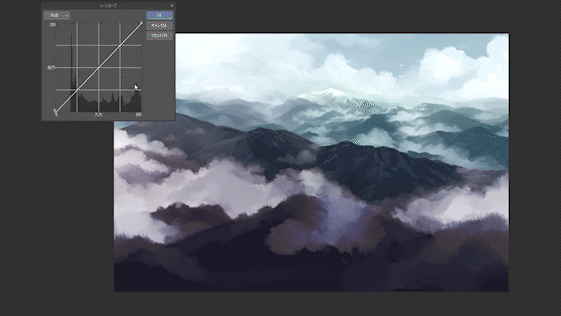
[색조 보정 레이어]의 [톤 커브]에서 중경의 콘트라스트를 낮추거나 레드 성분을 줄여 추운 색으로 가거나 할 수 있습니다.

이렇게 다양한 포인트에서 조정할 수 있으므로 마지막 마무리 조정과 차분 만들기에 편리합니다.
끝에
이번은 수수한 테크닉뿐이었다고 생각합니다만, 이런 그리는 이외의 부분으로, 완성시키는 빨리에 차이가 나옵니다. 조금씩으로 좋기 때문에, 사용해 보고 기억해 주세요.
또 벡터 레이어에 대해서는, 과거의 tips로 몇번이나 거론하고 있으므로, 이번은 건드리지 않습니다. 아래 팁을 참조하십시오.
덤
이번 설명에 나온 일러스트 제작 과정의 타임랩스 동영상을 올렸습니다.
다만, 이번 TIPS와는 별로 관계는 없고, 설명이나 해설도 없기 때문에 참고가 되지 않는다고는 생각합니다만, 제작 과정을 보고 싶은 사람은, 좋으면 봐 주세요.























댓글